
Einen Slider in das Template von xt:Commerce einzubinden ist normalerweise kein Problem. Statische Lösungen in denen die Bilder auf dem FTP-Abgelegt werden gibt es einen Menge. Die Kunst ist jedoch den Slider so zu bauen, dass man Schnell Bilder ändern kann, ohne dieses in der Datei zu editieren. Mit einem Plugin lässt sich dieses natürlich simpel machen, aber auch ohne Plugin funktioniert es auf diese Weise sehr gut:
Update: 04.12.2015:
Mit unserer E-Commerce Agentur (die auch diesen Blog betreibt) haben wir kürzlich ein Slideshow Plugin für xt:Commerce 4 veröffentlicht, welches die Einbindung eines Sliders noch einfacher möglich macht. Mehr Infos dazu finden Sie auch in der Plugin Dokumentation.
Der folgende Weg funktioniert natürlich nach wie vor, ist lediglich aufwändiger und nicht so einfach zu verwalten.
1. Vorbereitungen
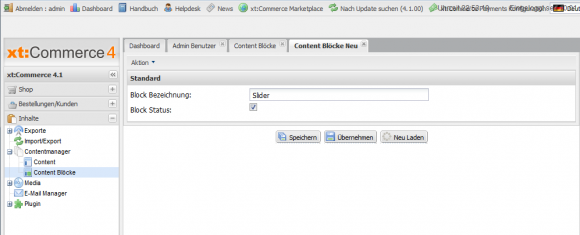
Zunächst muss man im xtAdmin unter „Inhalte => Contentmanager => Content Blöcke => neu“ einen neuen Content Block erstellen.
Es bietet sich ein Name an, der den Slider Kennzeichnet.
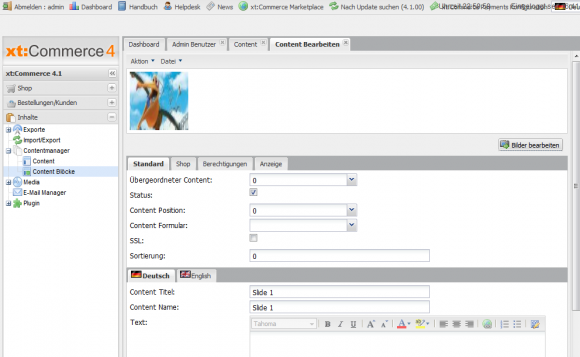
Nun erstellt man 2-4 neue Content Elemente unter „Inhalte => Contentmanager => Content => Neu„. Hierbei muss man jeweils ein Bild auswählen, einen Namen und Überschrift vergeben, das Contentelement aktivieren und im Reiter „Anzeige“ den zuvor erstellten Contentblock auswählen.
(Die Content Elemente werden später den Slider bilden.)
2. Nivo Slider Scripte in xt_grid einbinden
Für die Anleitung habe ich mich für den Nivo Slider entschieden, da er wohl die höchste Verbreitung hat. Grundsätzlich funktioniert der Guide aber mit allen mir bekannten Slidern. Der Nivo Slider kann dev7studios heruntergeladen werden, die Lizenz kostet 29 $.
Als erstes muss das jQuery Plugin „jquery.nivo.slider.pack.js“ muss nun in den Ordner /templates/xt_grid/javascript/ kopiert werden. jquery.nivo.slider.pack.js liegt im Root-Ordner des Nivo-Downloads.
In das System wird die Datei eingebunden, indem man in der Datei „/templates/xt_grid/javascript/js.php“ nach der Zeile
1 | $xtMinify->add_resource('xtFramework/library/jquery/moments.js',140); |
Diese Zeile einfügt:
1 | $xtMinify->add_resource('templates/xt_grid/javascript/jquery.nivo.slider.pack.js',150); |
Nun muss die Datei „/templates/xt_grid/javascript/script.js“ um die Javascripte des Nivo Sliders erweitert werden, dafür wird natürlich die minify Funktion von xt:Commerce 4.1 genutzt:
Nach der Zeile
1 | $(document).ready(function(){ |
muss dieser Block eingefügt werden:
1 2 3 4 | // Nivo Slider $(window).load(function() { $('#slider').nivoSlider(); }); |
Auch das default theme vom Nivo Slider darf nicht fehlen, dieses nimmt man aus dem Nivo Slider download ( „/themes/“ ) und lädt den gesamten Ordner in den Ordner „/templates/xt_grid/css/nivo-slider/“.
Damit das Stylesheet geladen wird muss in die Datei via „/templates/xt_grid/css/css.php“ eingebunden werden:
Nach der Zeile:
1 | $xtMinify->add_resource('xtFramework/library/jquery/pikaday.css',100); |
muss die Zeile
1 | $xtMinify->add_resource('templates/xt_grid/css/nivo-slider/default/default.css',120); |
eingefügt werden.
3. Content Block im Template laden
Theoretisch funktioniert der Slider jetzt bereits, doch müssen noch die Inhalte aus dem Content Block in das Template geholt werden.
Dazu öffnet man die index.html des xt_grid-Templates ( „/templates/xt_grid/index.html“ ) und fügt hinter der Zeile
1 | <div id="content"> |
Diesen Block ein:
1 2 3 4 5 6 7 8 | {if $page == 'index'} {content block_id=12} {if $_content_12|count >0} {foreach name=aussen item=box_data from=$_content_12} <img src="{img img=$box_data.content_image type=m_org path_only=true}" data-thumb="{img img=$box_data.content_image type=m_org path_only=true}" alt="{$box_data.title}" /> {/foreach} {/if} {/if} |
Wichtig ist jedoch, dass die Zahl 12 die ID des Content Blocks darstellt. D.h. wenn euer Content Block die ID 18 hat, muss die 12 an allen drei stellen durch die 18 ersetzt werden .
Jetzt sollte man die Bilder bereits im Template sehen, jedoch noch unschön untereinander weil die Bilder noch nicht für das Javascript vom Nivo als Slider gekennzeichnet wurden. Dieses macht man indem man den Code in der index.html in folgenden abändert:
1 2 3 4 5 6 7 8 9 10 11 12 | {if $page == 'index'} <div class="slider-wrapper theme-default"> <div id="slider" class="nivoSlider"> {content block_id=12} {if $_content_12|count >0} {foreach name=aussen item=box_data from=$_content_12} {img img=$box_data.content_image type=m_org } {/foreach} {/if} </div> </div> {/if} |
Jetzt funktioniert der Slider grundsätzlich, der letzte Feinschliff fehlt jedoch noch.
Die Bilder sollen natürlich auf Produkte oder Kategorien verlinkt sein. Dafür muss die Datenbank entsprechend erweitert werden. Dafür führt man folgenden Query (in z.B. phpMyAdmin) aus:
ALTER TABLE `xt_content_elements` ADD `link_to` VARCHAR( 255 ) NULL AFTER `content_id` ; |
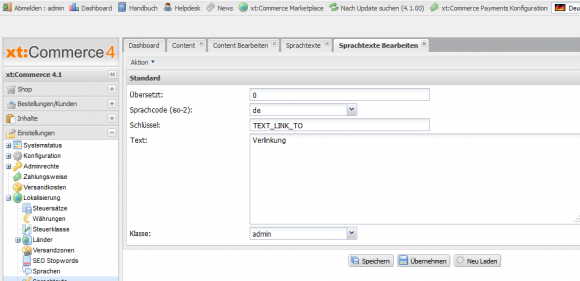
Als nächstes sollte noch ein Sprachkey für das neue Feld erstellt werden, dieses kann man unter „Einstellungen => Lokalisierung => Sprachtexte => Neu“ für jede installierte Sprache machen
Beispiel:
Sprachcode (iso-2): Für jede Sprache ein mal…
Schlüssel: TEXT_LINK_TO
Text: Verlinkung
Klasse: Admin

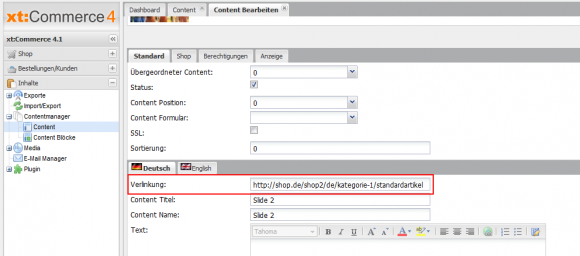
Jetzt erscheint im Administrationsbereich ein neues Feld mit dem Namen Verlinkung in dem man den Link zum entsprechenden Produkt hinterlegen kann.
In den Code des Templates muss dieses noch auf folgende Art um das Bild herum eingefügt werden:
1 2 3 | <a href="{$box_data.link_to}" title="{$box_data.title}"> <img src="{img img=$box_data.content_image type=m_org path_only=true}" data-thumb="{img img=$box_data.content_image type=m_org path_only=true}" alt="{$box_data.title}" /> </a> |
Nachteil dieser Lösung:
Dieses ist eine recht einfache Lösung für kleinere Shops die sich recht zügig realisieren lässt. Der Nachteil ist jedoch, dass bei dieser Art der Einbindung nicht multilingual ist. xt:Commerce übergibt an dieses Menü leider nur das erste Content-Bild, d.h. Lösungen in denen man für Sprache zwei Bild Nummer zwei verwendet funktionieren leider nicht.
Man könnte natürlich für weitere Sprachen weitere Content Blöcke erstellen und mit {if $language == ‚de‘}… je nach Sprache den passenden Block einbinden, jedoch wird dieses nahezu so pflege intensiv wie statische Lösungen. Hier sollte man also ein Plugin in betracht ziehen. Hier würde ich auf das „Special Boxes“ oder den „Media Box Manager“ zurückgreifen, wobei ich es bisher lediglich mit dem Special Boxes gemacht habe.



Vielen Dank, sehr detailierte Anleitung. Ieider hab ich es trotzdem nicht hinbekommen. Hab den Contentblock in die index.html eingefügt – mein slider ist nun zwar animiert, aber bewegt sich nach links über den Contenbereich hinaus. Ich benutze das xt_grid und hoffe auf Hilfe.
Danke!
Hallo Knipser,
ich vermute, dass du dann irgendwo einen Fehler gemacht haben musst. Ein Bekannter teilte mir vor einigen Tagen mit, dass es exakt nach Anleitung funktioniert hat.
Sind vielleicht einfach deine Bilder zu groß?
habe das selbe Problem, laut firebug macht der alle bilder auf width:1675px und die bilder gehen aus dem content
script.js anpassen
// Nivo Slider
$(window).load(function() {
$(‚#slider‘).nivoSlider({
effect:’fade‘, // Specify sets like: ‚fold,fade,sliceDown‘
animSpeed:500, // Slide transition speed
pauseTime:3000, // How long each slide will show
startSlide:0, // Set starting Slide (0 index)
directionNav:true, // Next & Prev navigation
directionNavHide:true, // Only show on hover
controlNav:false, // 1,2,3… navigation
controlNavThumbs:false, // Use thumbnails for Control Nav
controlNavThumbsFromRel:false, // Use image rel for thumbs
controlNavThumbsSearch: ‚.jpg‘, // Replace this with…
controlNavThumbsReplace: ‚_thumb.jpg‘, // …this in thumb Image src
keyboardNav:true, // Use left & right arrows
pauseOnHover:false, // Stop animation while hovering
manualAdvance:false, // Force manual transitions
captionOpacity:0.8, // Universal caption opacity
prevText: ‚Prev‘, // Prev directionNav text
nextText: ‚Next‘ // Next directionNav text
});
});
dann noch in der intex.html
so bleibt der Slider wo er ist und faded nur mehr die Bilder ineinander…
greetz mpacgt
funktioniert bei Chrome und Firefox … beim IE10 funktioniert es leider nicht … da gehen die bilder immer noch links raus auf 0
noch ein tipp … der IE funktioniert wenn ich folgendes einfgt
nach der Zeile „effect:’fade‘, // Specify sets like: ‚fold,fade,sliceDown“
das hier einfügen –> „slices: 1, // For slice animations“
dann klappt es auch mit dem Internet Explorer
Hallo.
ich habe in meinem Shop den Nivo Slider im HTML eingebunden. Ich benutze verschiedene Sprachen im Shop. Ist es möglich, dem Slider für jede Sprache eigene Bilder zu zuweisen?
Deutsch > slider1_de.jpg, slider2_de.jpg, slider3_de.jpg
Englisch > slider1_en.jpg, slider2_en.jpg, slider3_en.jpg
Dass wenn ich im Footer die englische Flagge anklicke sich der Slider auch ändert meine ich. ist deine Methode dafür geeignet?
Hi,
du müsstest quasi den slider zwei mal einbauen und mit
{if $%language == “de“}slider1{else}slider2{/if}
einbinden.
Die Bilder sind bei der 4.1.00 nicht an eine Shop-Sprache gebunden
Super Anleitung!! Hat nicht sofort geklappt, aber ich habe viele Erkenntnisse über Template Programmierung gewonnen. Das Ergebnis kann sich sehen lassen und das Hinzufügen und Ändern der Bilder im Backend ist sehr einfach.
Schaut es Euch an!!
Vielen Dank.
Danke! 🙂
Hallo,
deine Seite sieht wirklich gtu aus aber hast du es genau nach der Anleitung gemacht? Bei wir immer das Template zerschosen wenn ich das genau nach der Anleitung mache. Ich benutze das gleich Template wie du aber es will einfach nicht. Hast du noch irgendwelche änderungen durchgeführt?
Sven
Hallo,
Ich habe soweit alles nach Anleitung eingebaut.
An und für sich funktioniert auch alles.
Jedoch werden die Bilder, welche ich im Backend für den Slider angegeben habe nicht geladen. Es wird ausschließlich die Lade-Animation angezeigt und dies in Endlosschleife.
Wo liegt der Fehler?
Bin absolut ratlos…
mfg
Kann ich dir nicht wirklich helfen, scheint am Pfad zu den Bildern zu liegen?
(Evtl. falscher image-type?)
Bzw. kannst du mir die Möglichkeit dazu erklären?
Andere Bilder aus dem Adminmenü darunter auszulesen?
Theoretisch geht das genau so, nur mit zwei schleifen, statt:
{foreach name=aussen item=box_data from=$_content_12}
{img img=$box_data.content_image type=m_org }
{/foreach}
so:
{foreach name=aussen item=box_data from=$_content_12}
{foreach name=aussen item=box_data2 from=$box_data._content_12}
{img img=$box_data2.content_image type=m_org }
{/foreach}
{/foreach}
( Auch wenn sich mir der Sinn nicht ganz erschließt…)
Naja ich hab Text auf den Slidern
und englische Besucher sollen dementsprechend den englischen Slider sehen.
Hallo, vielen Dank für die schöne Erklärung. Eine Frage zur Mehrsprachigkeit.
Man sollte für 2 Sprachen 2 Content Blöcke mit entsprechenden Contents erstellen und wie folgt in Template einbinden:
{if $page == ‚index‘}
{if $%language == ”de”}
{content block_id=1}
{if $_content_1|count >0}
{foreach name=aussen item=box_data from=$_content_1}
{/foreach}
{/if}
{else}
{content block_id=2}
{if $_content_2|count >0}
{foreach name=aussen item=box_data from=$_content_2}
{/foreach}
{/if}
{/if}
{/if}
ist das richtig ?
Bei der Datenbank würde sich dann nichts ändern.
Die jenigen, bei denen Bilder nicht dargestellt werden, möchte ich darauf hinweisen, dass der Link zu Bildern nach dieser Datenbankeintragung nicht länger als 255 Zeichen sein darf. Alternativ wäre statt VARCHAR die Variable TEXT zu nutzen.
würde ich auch so machen.
( Vorsicht Typo bei „$%language“ )
Hallo, wenn ich das nach der Anleitung mache dann wird die Seite im erstem Moment richtig geladen. Sobald dann aber das nächste Bild im Slider angezeigt werden soll, dann zereist aber das Template und das nächste Bild wird oben links in der Ecke angezeigt. Kann mir da jemand helfen?
Sven
Hi, erstmal Danke für den tollen Beitrag!
Leider funktioniert es bei mir noch nicht.
Der erste Abruf funktioniert soweit und er zeigt die zwei Bilder untereinander an.
Bei dem zweiten Code, also den Slider, sehe ich nichts. der Bereich bleibt komplett leer als ob er die Bilder nicht findet/einfügt.
Bin jetzt alles noch mal komplett durchgegangen, habe auch die Pfade usw. geprüft aber finde den Fehler nicht.
Ich glaube er hat Probleme mit
Wo befindet sich diese Klasse?
Hallo,
leider funktioniert der Slider bei mir nicht.
Der erste Code zeigt die Bilder wie erwartet untereinander an.
Beim zweiten Code erscheint nichts.
Kein Rahmen, kein Ladebalken.
Was kann ich da tun?
Bräuchte dringend Hilfe.
Hallo,
ich habe den Slider gleich 2 x auf der gleichen Seite eingebaut. Das klappt auch. Beim 2. Slider benutze ich auch Links. Auch das geht. Jetzt wollte ich auch beim 1. Slider die Links nutzen.
Dann zeigt der 2. Slider ein seltsames Zeitverhalten. Wird erst nach sehr langer Zeit gestartet und verschwindet zwischendurch auch wieder.
Woran kann das liegen?
Gruß Heinz
Pingback: Bilder-Slideshow in xt:Commerce Shop einbinden › xt:CommerceFAQ.de