
Newsletter per Website verschicken ist ja bekanntlich so eine Sache. Hat man viele Empfänger ist es aufwändig, das Tracking ist oft nur bedingt gut, „Double-Opt-in“ (wie es in der EU gesetzlich vorgeschrieben ist) funktioniert bei einigen internationalen Plugins nicht usw.
Da für mich die Nachteile von in WordPress (oder anderen CMS-Systemen) integrierten Newslettern überwiegen, versende ich vorzugsweise über den Newsletter Versandservice CleverReach.
Für CleverReach spricht neben den sehr günstigen Preisen (Bis 250 Mail-Empfänger sogar kostenlos ) auch die Möglichkeit Mail-Vorlagen zu erstellen und die Konversion angemessen zu tracken.
Das WordPress-Plugin von CleverReach hat zudem ein Killer-Feature welches relativ unbekannt ist:
Ist das Plugin installiert kann man im Formular in dem der Leser ein Kommentar hinterlassen kann den Empfang des Newsletters akzeptieren. So kann man weitaus mehr Signups generieren als mit einer klassischen „Zum Newsletter Anmelden“-Seite. ( Aber dazu später mehr )
Die Integration in WordPress ist zudem denkbar einfach, leider jedoch nirgends dokumentiert:
1. CleverReach-Account erstellen:
Den Account kann man sich hier kostenlos erstellen.
2. CleverReach-Account konfigurieren:
Damit Leser den Newsletter Abonnieren können muss man nun eine Gruppe erstellen, dazu navigiert man im CleverReach Admin Bereich zur Seite „Empfänger => Gruppen“ und klickt auf „Neue Gruppe anlegen“.
Hat man dieses gemacht, wird für diese Gruppe ein API-Key generiert. Der steht wenn man auf die Gruppe klickt unter „Einstellungen => API-Key“. Den API-Key und die Listen-ID wird im späteren Schritt gebraucht um WordPress mit CleverReach zu verbinden.
3. WordPress Plugin installieren:
Das WordPress-Plugin von CleverReach kann man sich hier kostenlos herunterladen. Das Plugin muss entpackt und in den Ordner „wp-content/plugins/“ geladen werden, danach sollte es im WordPress Admin-Bereich unter „Plugins => Installierte Plugins“ erscheinen.
Nachdem man das Plugin aktiviert hat kann man es unter „Einstellungen => CleverReach“ konfigurieren.
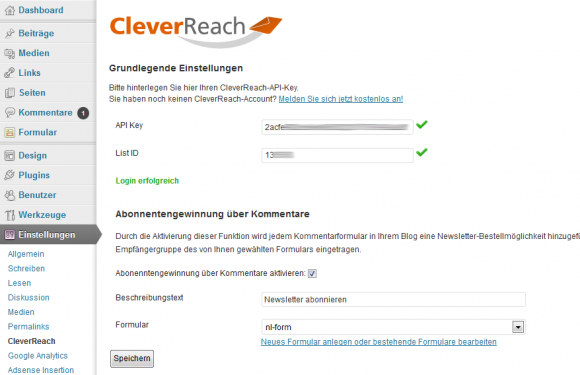
Zunächst muss auf dieser Seite der bereits erwähnte API-Key und die Listen-ID eingetragen werden. Speichert man die Daten sollte die Meldung „Login erfolgreich“ bestätigen, dass die Verbindung zustande gekommen ist.
( Zudem verändert sich auch die Seite, nun stehen weitere Einstellungsmöglichkeiten zur Verfügung. )

CleverReach Einstellungen in WordPress
4. Newsletter Formular einbinden:
Im Sidebar per widget soll nun ein normales Formular eingebunden werden, damit sich jeder Leser für den Newsletter registrieren kann. Dazu klickt man auf der Konfigurationsseite des Plugins auf den Link „Neues Formular anlegen“.
Man landet nun wieder im CleverReach Administrationsbereich und kann das Formular konfigurieren. Hat man keine besonderen Anforderungen kann man dieses einfach speichern und so verwenden wie es ist. Lediglich auf der Konfigurationsseite des Plugins muss man noch das Formular auswählen.
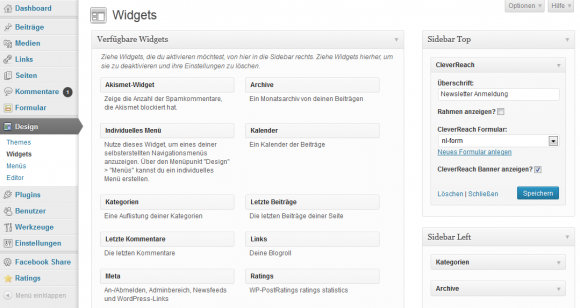
Nun wechselt man in „Design => Widgets“ und zieht das CleverReach-Widget in einen der Sidebars (rechts). Dieses sollte das Formular im Blog sichtbar machen.
Am besten probiert man dieses nun aus. Ist alles erfolgreich, sollte die eigene Mail-Adresse nach dem bestätigen des Empfangs (per Mail) in der im Schritt 2 erstellten Gruppe erscheinen.

CleverReach widget in WordPress aktivieren
5. Abonnentengewinnung über Kommentare aktivieren:
Will man dieses Feature vom CleverReach-Plugin nutzen muss man zunächst auf der Optionsseite den Haken setzen.
Bei aktuellen WordPress-Themes sollte dieses bereits genügen. Bei älteren Themes ist es notwendig, dass man diesen Code in die Datei wp-content/themes/dein-theme/comments.php einfügt:
<!--?php cr_add_checkbox();?--> |
Ist dieses durchgeführt, sollte man auch diese Funktion testen. Im Idealfall funktioniert nun alles und man könnte damit anfangen eine Vorlage für den ersten Newsletter erstellen oder auch eine Mail die X Tage nach dem Signup versendet wird, eine Art Willkommensmail vielleicht. CleverReach bietet hier sehr tolle Optionen und Möglichkeiten die in jedem Fall einen Blick Wert sind.
Super Hilfe! Danke.
Jetzt muss ich nur noch das Design anpassen.
Danke Deine Anleitung hat mir beim Einbau sehr geholfen…
Nun habe ich noch eine Frage: Wenn ich automatisch via Newsletter immer die letzten Blogposts ähnlich wie beim RSS Feed verschicken möchte… wie geht das? Danke für Deine Hilfe. Lieben Gruss aus der Lüneburger Heide
Olaf Stehr
Hallo Olaf, hast du hierfür eine Lösung mit Cleverreach gefunden?
Hallo,
Ich brauchte zusätzlich noch die Möglichkeit CleverReach an Buchungs-und Kontaktformulare anzubinden. Aus diesem Grund habe ich ein ergänzendes Plugin geschrieben, das hier auch von Interesse sein könnte:
http://etzelstorfer.com/wordpress-kontaktformular-mit-cleverreach-newsletter-integration/
Grüße, Hannes
Hallo zusammen,
ich würde gerade auf der Startseite ein Anmelde-Widget für die Newsletter-Bestellung per cleverreach einbinden. Hierbei soll der User lediglich seine Mailadresse eintragen und per Anmeldebutton auf das bestehende Anmede-Formular weitergeleitet werden. Die bereits hinterlegt Mailadresse soll dabei im Formular übernommen werden. Habt ihr mir hierzu einen Tipp?
Lieeb Grüße
Steffi
Hallo Steffi,
das sollte kein Problem sein: Cleverreach bietet ein Formulargenerator, der das Formular erstellt und dieses musst du nur noch in das Template einfügen.
Beste Grüße
Alex
Hallo,
vielleicht finde ich hier den Hinweis warum der anmelde Button sozusagen farblos ist, obwohl ich eine schöne Farbe ausgesucht habe. Zu sehen hier:
http://www.eurofeng-harmonie.de in der Seitenleiste.
Ich habe schon viel probiiert, kann jedoch den Fehler nicht finden.
Viele Grüße Brigitte