Mit Sicherheit haben Sie schon im Internet auf unterschiedlichen Seiten Karten mit dem Standort des jeweiligen Unternehmens gesehen. Allerdings zeigt dieser meist nur Informationen zur eigenen Adresse an.
Wenn Sie beispielsweise die Standorte aller Ihrer Filialen auf einer Karte anzeigen wollen mit zusätzlichen Details, wie Öffnungszeiten, Telefonnummer, Bilder etc., dann gibt es eine App, die Ihnen dabei helfen kann und in jedem CMS funktioniert. Egal ob Shopify, WordPress oder ein exot wie Shopware. Die App heißt Elfsight.
Für die Einrichtung der App benötigen Sie ein Elfsight Account für Google-Maps, sowie einen Google Maps API-Key. (Wie Sie einen API-Key für Google Maps erstellen, finden Sie hier oder in der Anleitung von Elfsight, welche Sie nach dem Login sehen.)
Einrichtung Standorte/Filialen
Kommen wir nun zur der Einrichtung verschiedener Standorte mit Zusatzinformationen in der Elfsight App. Sobald Sie sich bei Elfsight anmelden, sehen Sie Ihr Dashboard. Klicken Sie auf “Create Widget”, um Ihre Karte zu erstellen.

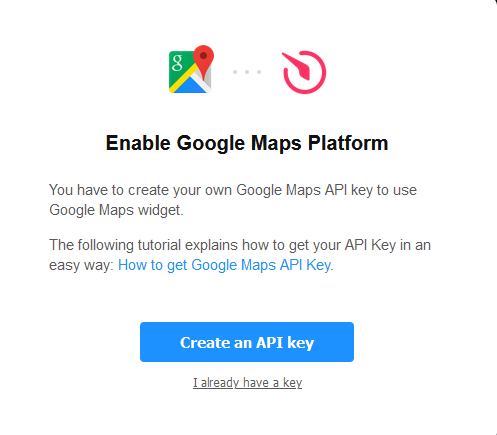
Daraufhin öffnet sich die Bearbeitungsübersicht der Karte. Hier werden Sie aufgefordert, Ihren Google API einzutragen. Folgen Sie den Anweisungen im Fenster, um den Key zu verifizieren.

Wenn der API-Key erfolgreich hinzugefügt wurde, sehen Sie nun die Karte in der App. Oben links befindet sich der Name des Widgets. Dieses Widget können Sie so benennen, wie Sie wollen. Rechts neben der Karte befindet sich ein Menü mit vier Reitern.

Im “Style” Reiter können Sie einen abweichenden Map-Stil auswählen, eigenes CSS einfügen, sowie eine Hauptfarbe festlegen. Unter “Panel” können Sie einige Optionen ausblenden bzw. einblenden. Die Standardeinstellungen hier sind aber ausreichend.
Beim “Map” Reiter können Sie den Kartentyp auswählen (Straßenkarte, Satellit, etc.), sowie generelle Optionen zum initialen Zoom-Level der Karte, Routenplaner, Street View einstellen.
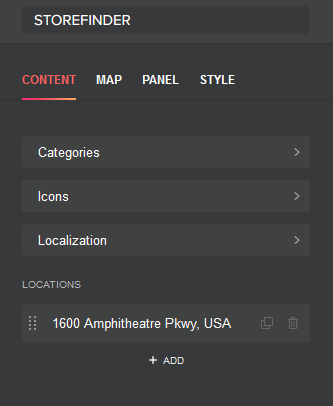
Im vierten Reiter “Content” haben Sie die Möglichkeit eigene Icons hochzuladen, die Lokalisierung (Sprache, Maßeinheit) anzugeben, sowie Ihre Standorte hinzufügen.
Unter der Überschrift “Locations” können Sie Ihre Standorte anlegen. Bei einem Klick auf “+ add”, legen Sie einen neuen Standort an. Dort tragen Sie dementsprechend die Position (entweder mit Adresse oder Koordinaten) ein, geben den Ort eine Bezeichnung (zum Beispiel “Store Mannheim”).
Klicken Sie anschließend unten auf den Knopf mit der Beschriftung “Description”.
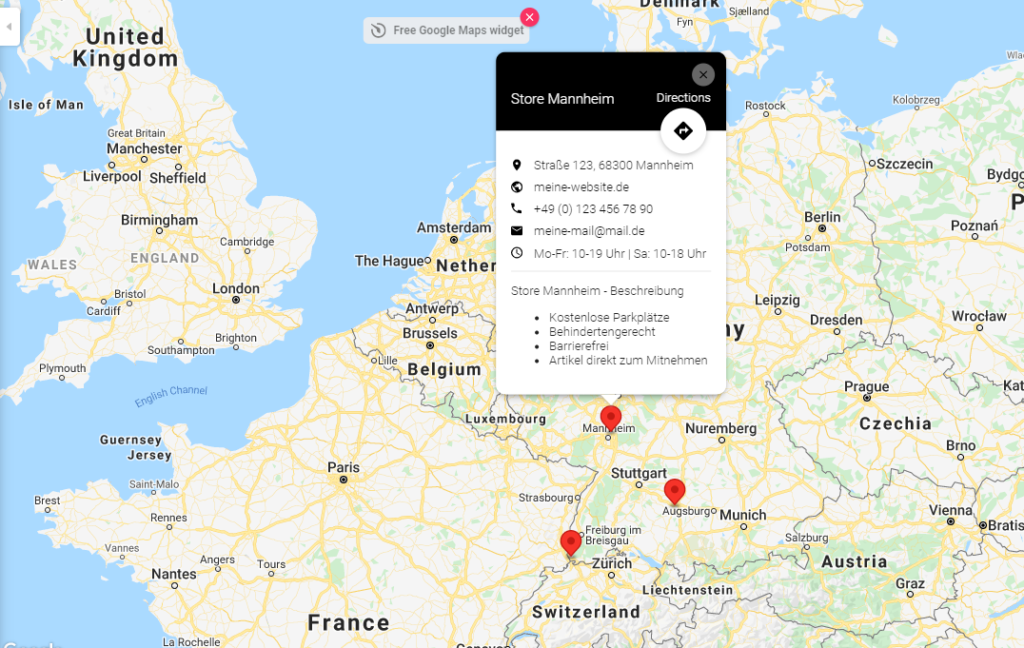
In der sich öffnenden Übersicht können Sie Details zu den Standort eintragen. Sie können neben der Beschreibung eine Adresse, Website, Telefonnummer, E-Mail und Öffnungszeiten eintragen und sogar ein Bild (Frontansicht Ihres Gebäudes zum Beispiel) hochladen.
Wenn Sie einen weiteren Standort hinzufügen wollen, führen Sie diesen Schritt einfach erneut aus, bis alle Filialen erstellt sind
Vergessen Sie nicht oben rechts Ihre Änderungen zu speichern. Am Ende erhalten Sie eine Karte, die in etwa so aussieht:

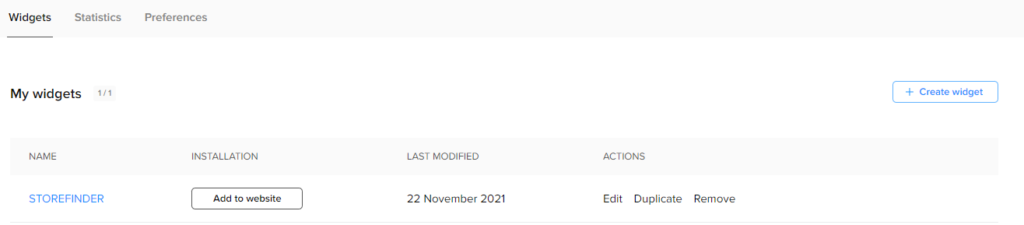
Um diese Karte nun in Ihre Website zu integrieren, navigieren Sie in der Elfsight App zurück zum Dashboard. Dort sollte nun Ihr soeben angelegtes Widget liegen.

Klicken Sie auf “Add to website” und Sie erhalten einen Codeschnipsel, welchen Sie in Ihre Seite einfügen können. Zusätzlich stellt Ihnen Elfsight Informationen für die Einbettung in die Website bereit.
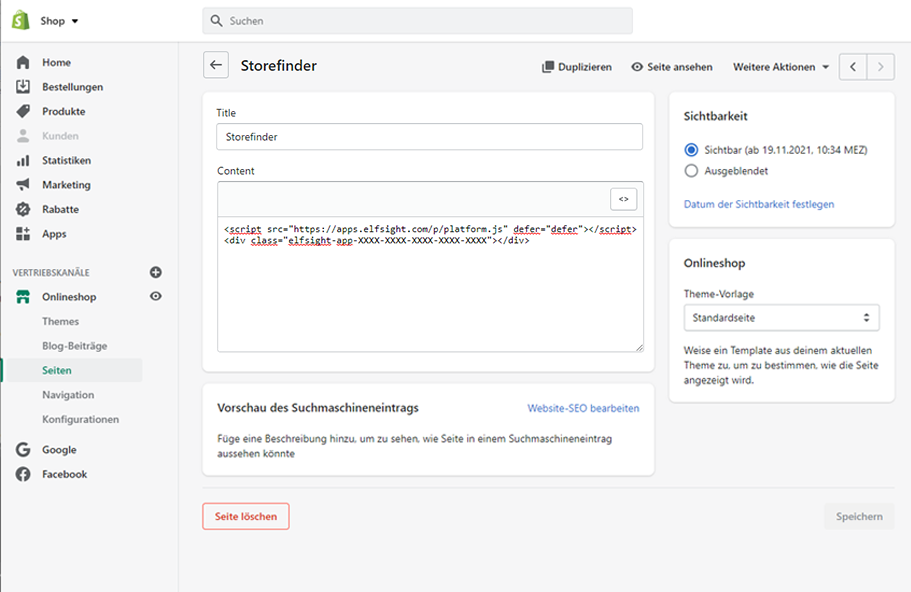
Beispiel für Shopify:
Einfügen der Map in einer Shopify Seite:
Den Codeschnipsel als HTML in die Seite kopieren:

Besonders in Shopify empfinden wir diesen Weg sinnvoller als eine Shopify App zu verwenden. Die Aufwändigen Scripte von Google-Maps sind so zum einen extern gelagert und generell auch nur auf die Seite limitiert, auf der diese Karte angezeigt wird. Apps binden derartige Scripte oft global ein, was dann zu einer schlechteren Ladezeit des Shops führt.